As you might notice already, I run my blog with something different than WordPress. For many years1 I’ve used WordPress as logging CMS for my needs. In the meantime, WordPress has grown to full-fledged CMS, but still has problems in terms of security, performance, and ease of maintenance…
At some point I started a move to the Cloud with everything I do on the web, and I’ve learned to love Microservices Containers and Docker as a tool for all of it. After all, looking at WordPress in 2015 seemed not to be the tool of choice for a simple private blog anymore…
Ghost platform
Looking for alternatives, there is one pure blogging solution which is Ghost. Meanwhile, I’ve created Golden Docker image for Ghost and used it to run this blog.
UI Changes
I’ve taken a decision to try the default theme “Casper” of the blog. I’ve very satisfied with the adaptive design (Looks great on Tablet and Smartphone) by default. Also, it has great typography, I don’t have to tweak it. The template is very simple and understandable… However, some small issues are still present here so I will create my own fork of this template later.
Structural changes
I’ve also changed URL structure of the post. Now it’s for /hello-ghost/ instead of /2015/12/hello-ghost/ for example.
Furthermore, navigation via archive pages, tags pages, and further cross-linking plugins is gone. And I’ve introduced manual (Yes, manual) year pages e.g 2015. Also, there is no automatic tag page so I’ve collected most used tags to a separate page.
Configuration
I don’t want to lose backlinks for articles after the change of URL pattern, so I need to redirect them.
nginx
Fortunately, Nginx is very powerful in such things. Here is the map configuration that matches exactly the old pattern with yer and month. And the use of that map for the blog server, see:
http{
#Matches old Wordpress links
map $uri $redirect_topic {
"~^/\d{4}/\d{2}/(?<topic>.*)" $topic;
...
server{
# Rewrite old style URLs (apply map)
if ($redirect_topic) {
return 301 $scheme://$host/$redirect_topic;
}
...
}
}
With that URL redirection is working I could start with a ghost.
Docker-compose
And so easy it is to start the blog with docker-compose.
ghost:
image: gold/ghost:0.7.3
command: npm start --production
restart: always
ports:
- "2368:2368"
volumes:
- /home/containerdata/ghost/alho/:/var/lib/ghost
environment:
- GHOST_URL=http://alexander.holbreich.org
Syntax highlighting
Syntax highlighting is very important for every developer’s blog. I’m using highlightjs.org which is quite easy to use and configure. In my case i’ve included it to the theme
<!-- http://highlightjs.readthedocs.org/en/latest/css-classes-reference.html -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/8.5/styles/github.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/8.5/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
Later I will create my own fork of the theme.
Performance
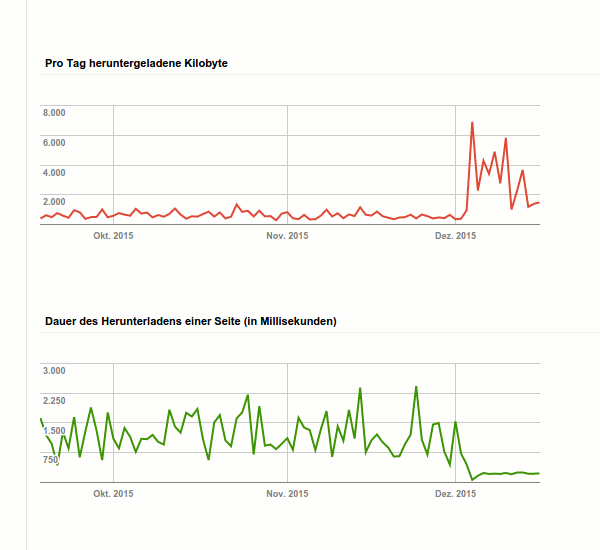
But there is more. I’ve not only moved from WordPress to Ghost but also I’ve changed my old hosting provider to Google cloud. That both facts result in better page loading performance. Here as you can see in Google crawling statistics:

So from 2400 ms in spikes before and Ca. 200 ms now… Very very nice.
Enjoy!
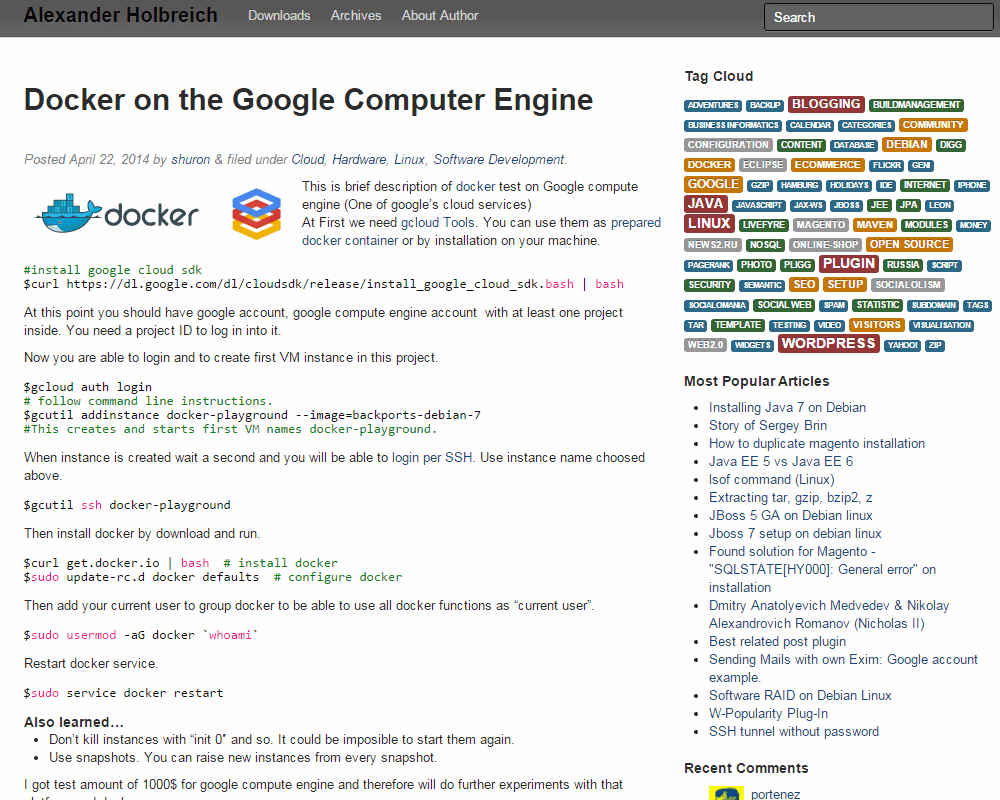
Historical screenshots
I found some old screenshots of my blog. Pure nostalgia ;)

And this is one from 2005 :)) Oh, no… ;)

-
It must be something about 9 years, according to a publishing date of the first post ↩︎
